Пронађите неисправне везе, потврдите ХТМЛ и ЦСС на својој веб локацији користећи ДеепТравл
Неки то можда не знају, али увек је добра идеја да веб администратори провере на веб локацијама било који облик проблема како би били сигурни да су крајњи корисници безбедни од спољне штете кад год посете. Сада постоји неколико онлајн алата дизајнираних за покретање провера на веб локацијама ради прикупљања података о свим могућим проблемима. Али данас нећемо говорити о онлајн опцији, већ о Виндовс 10 програму познатом као ДеепТравл(DeepTrawl) .
Наишли смо на ДеепТравл(DeepTrawl) пре отприлике недељу дана, и да будем искрен, прилично је добар. Међутим, као и сви слични алати пре њега, корисници би требало да буду у стању да разумеју прикупљене податке да би заиста имали представу да ли ствари иду испод просека.
Такође треба напоменути да ови програми имају тенденцију да открију много лажних позитивних резултата, а пошто је свака веб локација другачија у погледу дизајна и кодова, грешке након скенирања можда нису онакве какве изгледају.
ДеепТравл – Проверите(DeepTrawl – Check) да ли на вашој веб локацији постоје грешке
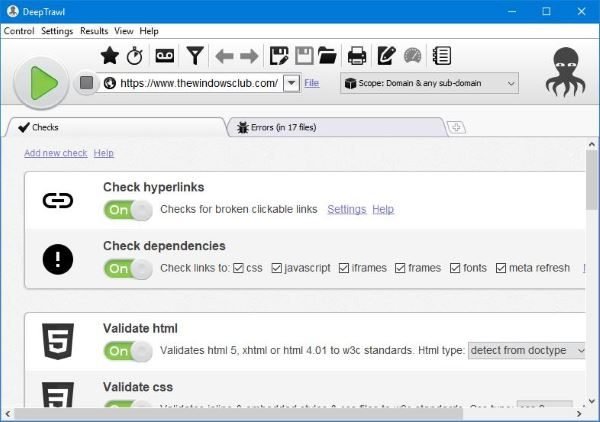
1] Одељак за провере
(1] Checks section)

Пре него што започнете процес скенирања, прво морате да одлучите шта треба да се скенира. Одласком у одељак Провере(Checks) , корисник може да изабере да ли ће скенирати хипервезе, проверити зависности, потврдити ХТМЛ(HTML) , потврдити ЦСС(CSS) и још много тога.
Без сумње је ДеепТравл(DeepTrawl) моћан алат јер је могуће додати нове и јединствене провере.
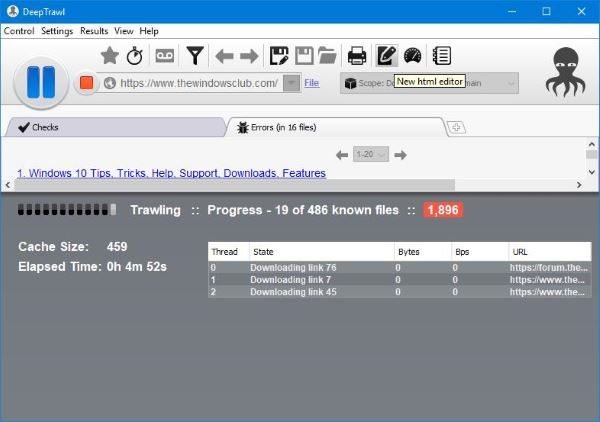
2] Скенирајте УРЛ(2] Scan a URL)

У реду, тако да је могуће скенирати било коју УРЛ адресу(URL) , чак и ако нема никакве везе са вама. Али одлучили смо да скенирамо Виндовс Цлуб(Windows Club) да видимо шта се дешава иза кулиса. Имајте на уму да нисмо завршили скенирање јер је предуго трајало, али имамо неке ствари за показати.
Дакле, да бисте скенирали УРЛ(URL) , копирајте УРЛ(URL) своје веб локације и налепите га у одељак УРЛ(URL) -а ДеепТравл- а, а затим притисните дугме Ентер(Enter) да бисте покренули ствари.
Када завршите са скенирањем, видећете нову картицу са скривеним информацијама о грешкама и мораћете да их прочитате да бисте разумели шта би се могло догодити са вашом веб локацијом.
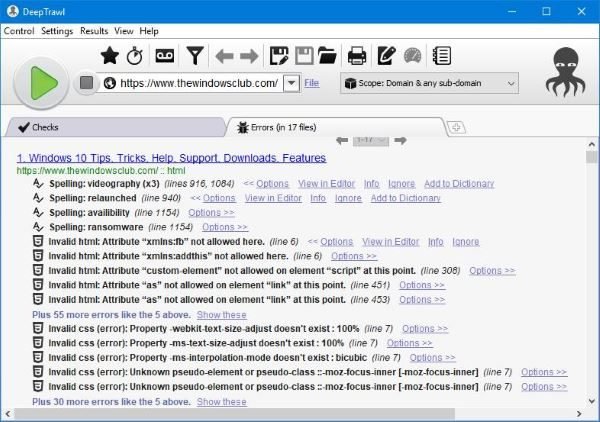
3] Све грешке(3] All the errors)

Пронађене грешке ће бити приказане на картици грешака. У нашем кратком скенирању, пронашли смо грешке од 2005 у 17 датотека, иако смо сигурни да те грешке немају никакве везе са безбедносним проблемима. Дакле, како сада стоји, биће много лажних позитивних резултата, а на веб администратору је да одлучи шта је шта.
Да бисте добили представу о томе шта одређена грешка садржи, кликните на Опције, а затим изаберите Прикажи(View) у уређивачу(Editor) . Одмах(Right) ће се појавити уграђени уређивач са кодом ваше веб локације заједно са означеном погођеном површином.
Овде можете да унесете измене или притиснете дугме Уредно(Tidy) да бисте аутоматски очистили лош код. Не бисмо препоручили да притиснете то дугме ако ваша веб локација има гомилу јединственог кода јер ћете једноставно све покварити.
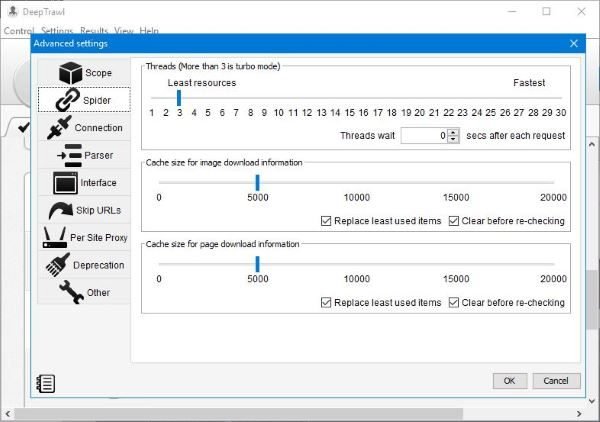
4] Подешавања(4] Settings)

Област подешавања је испуњена опцијама које можете искористити. Постоје опције за проверу опсега, играње са Басиц Аутхентицатион Манагер(Basic Authentication Manager) -ом и још много тога. Штавише, људи могу уређивати Паук(Spider) да би одредили колико брзо се ствари раде.
Парсер је такође важан јер може побољшати брзину ако су неке опције онемогућене када нису потребне. И не само то, већ корисници могу да додају и УРЛ адресе(URLs) за прескакање између осталог.
Алат је прилично импресиван, као што видите, чак и више од многих бесплатних онлајн опција које су тренутно доступне. Преузмите алат одмах бесплатно са званичног сајта(official website) .
Related posts
Рецензија књиге: Направите сопствену веб локацију: Стрип водич за ХТМЛ, ЦСС и Вордпресс
Најбоље бесплатне рецензије личног веб хостинга
Како се носити са плагијатом и крађом садржаја на мрежи
Листа најбољих блогова у Индији према саобраћају
Практични савети за блоговање за нове блогере и почетнике
Где иду снимци екрана? Пронађите их у Виндовс-у, Мац-у, Андроид-у или иОС-у -
Заштитите и заштитите ВордПресс веб локацију од хакера
Пронађите подразумеване лозинке рутера
Пронађите и преузмите услове лиценцирања за крајњег корисника за Мицрософт софтвер
Пронађите информације о власништву над датотекама и фасциклама помоћу командне линије
Пронађите кључ Виндовс производа користећи командну линију или ПоверСхелл
Пронађите зависности Виндовс услуге | Аутоматски поново покрените услуге
Пронађите и наведите скривене датотеке и фасцикле на вашем Виндовс рачунару
Пронађите, преузмите, инсталирајте драјвере за непознате уређаје или хардвер
Како да лоцирате свој Андроид паметни телефон помоћу Финд Ми Девице
Како пронаћи рођендане на Фејсбуку
Како претражити и пронаћи нечије избрисане твитове
Како пронаћи рођендане у Фацебоок апликацији?
Како да искључите опцију Финд Ми иПхоне
5 локација на којима можете пронаћи ограничено и специјално издање видео игара за продају
